Unleash your creativity
Add style and dynamism to your landing page, documentation, blog post, or native app, to reinforce written content
Save time and money
Animations are powerful assets if run smoothly.
No need to dive into it anymore or hire a dev to build animations for you.
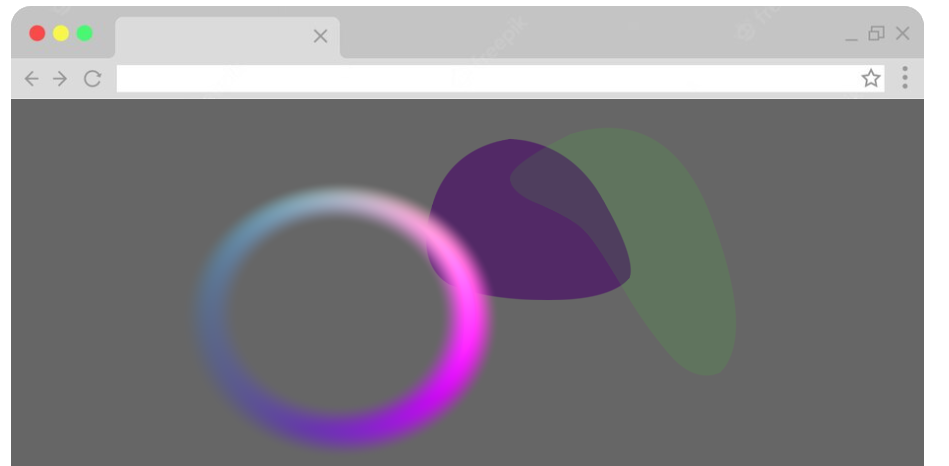
With Mewa, you can design animations visually, then take the generated HTML/runtime, and plug it on your site/app
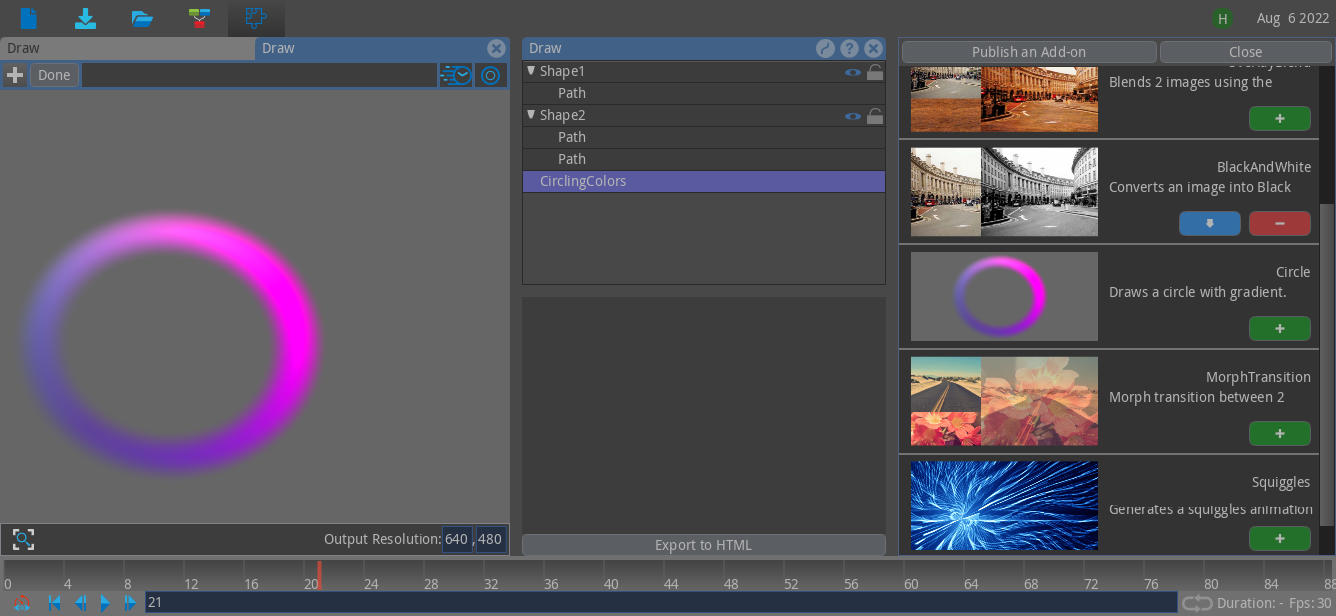
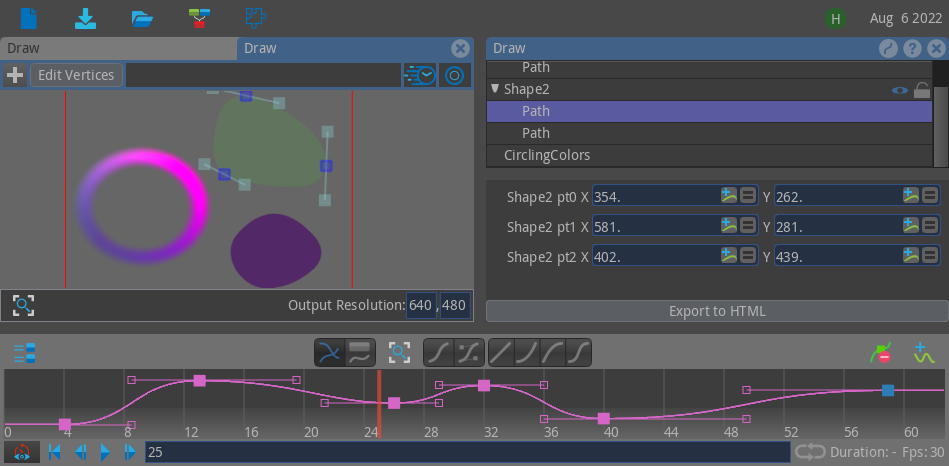
Design complex animations
Most tools offer you a selection of simple animations and only allow changing a limited set of parameters.
With the powerful Timeline-Based Editor, Mewa goes one step further and allows you to design complex animation sequences
Animate anything
Animate any parameter with a time curve, from shape positions to colors
Higher performance
Designed from the ground up to take advantage of the GPU, Mewa animations run faster than SVG or CSS animations
Yes. HTML animations, for example, can be accessed through a javascript API. This API allows changing the progress/state of the animation and set values to any parameter.
Existing animation editing solutions can produce sluggish results, particularly with more complex animations.
Mewa was designed from the ground up to take full advantage of GPU hardware and provide a significant performance improvement.
This improvement allows Mewa to run heavily dense animations smoothly, all the time, everywhere.